How To Change Background Color In Inkscape
In this tutorial I'll be demonstrating how to change the default background color in Inkscape so that you tin have a dark background (like Illustrator) or whatsoever other color you'd similar! I'll also be demonstrating how to salve your called groundwork colour as a default and so that you can piece of work with information technology every time you launch Inkscape.
This is something that I've been asked nearly a lot, especially past those of you who are switching over to Inkscape from Illustrator and discover the glaring white sail of Inkscape to be somewhat of a nuisance when you're working. Today we are going to fix that!
Change The Default Background Color in Inkscape
To modify the default background color in Inkscape, open up the Certificate Properties bill of fare by pressing Control + Shift + D, then click on "Groundwork colour" and set it to whatsoever colour you lot'd similar using the menu interface.
Knowing how to change the default background color in Inkscape is a matter of changing the Document Properties. Then, once changed, we'll be saving it as a template.
- Decide your version of Inkscape
- Change the certificate properties
- Create a white artboard
- Save your certificate as a template
Step 1: Make up one's mind Your Version Of Inkscape
The first matter y'all must practise is make sure you're working with the proper version of Inkscape. This tutorial is meant for version i.0 and above.
If you don't know which version you're using, navigate to Help > About Inkscape.

If you're using version ane.0 so go along on. If you're using an older version (like 0.92 and below, for example) then please refer to an older tutorial I made about changing Inkscape'southward default startup file.
Step 2: Change The Document Properties
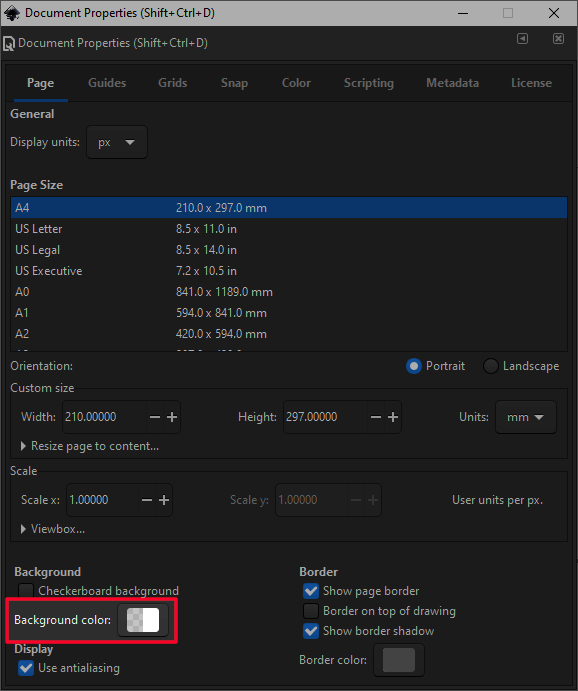
Next, nosotros'll exist opening the Certificate Properties menu past pressing Control + Shift + D on the keyboard.

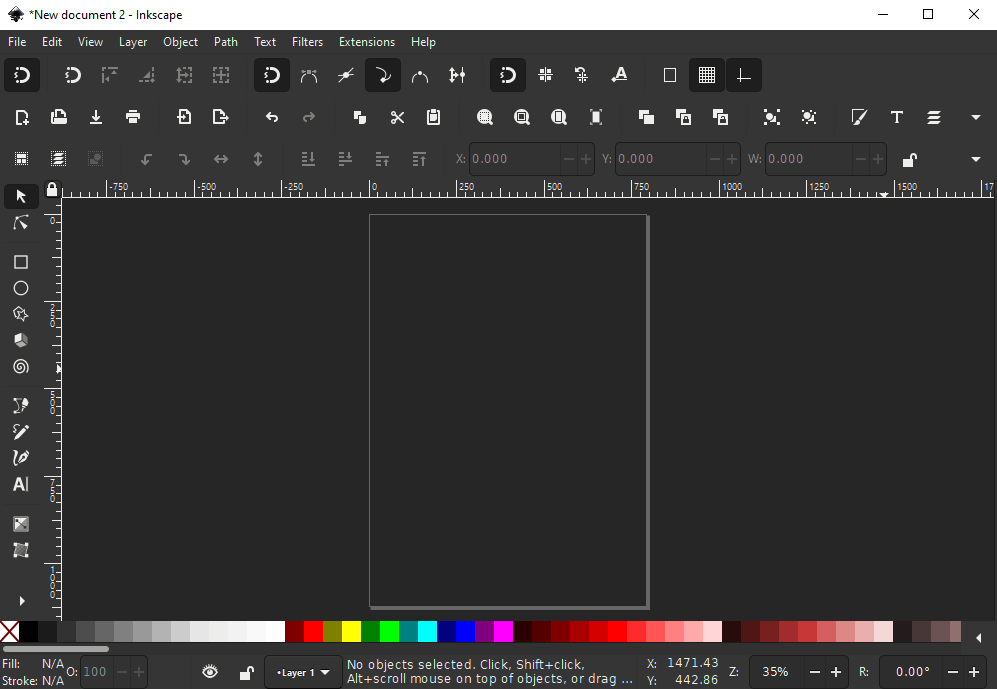
In the Document Properties window, look for the option to change the background color, click to open information technology, and then manually set it to whatever color you'd similar using the menu interface. For this demonstration I'll be using a nighttime gray background.
You lot'll be able to run across the background of your sail change in real fourth dimension.

Footstep 3: Create A White Artboard
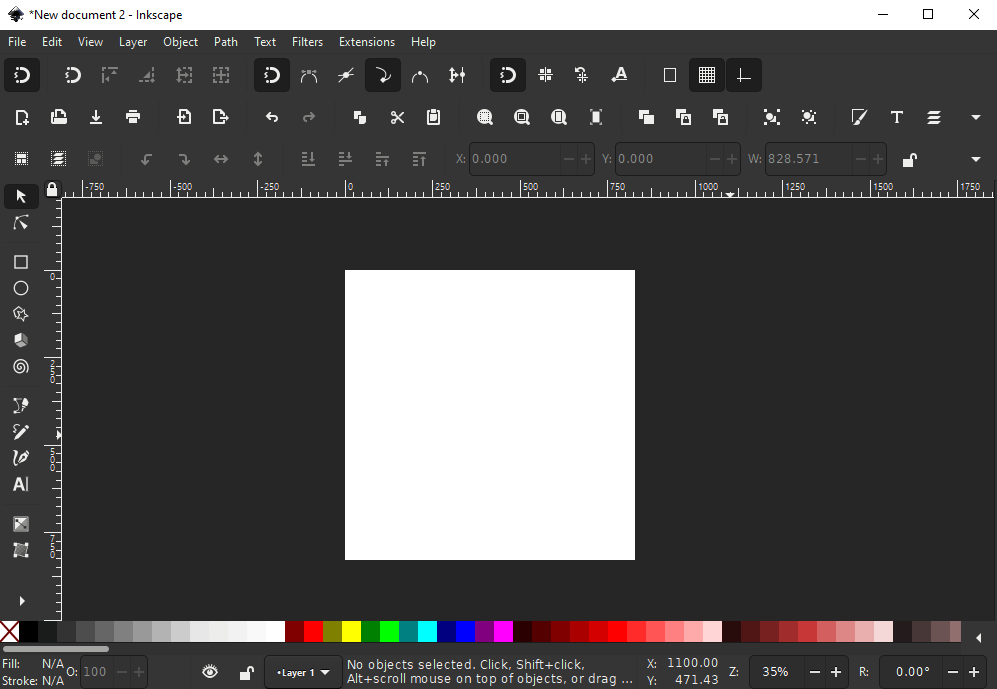
Side by side, we'll have to create a white artboard then that we'll have a white groundwork to contrast our designs against as we're working. We can also reset the certificate's boundaries based on this artboard.
To do then, simply catch the Squares & Rectangle Tool (keyboard shortcut: R) and create a white rectangle sized at 1,280 x 1,280 pixels. Then, caput back to the Document Properties menu and reset the page boundaries by click the push that says "Resize folio to content."

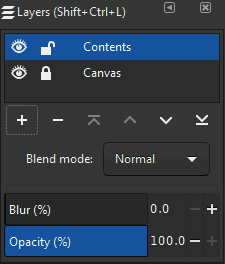
Now we have to lock that artboard in place and then that we can't mess with it when we're working. To practise so, open the Layers card by pressing Command + Shift + 50, rename the current layer to "Canvass", lock information technology, then create a new layer on top and name it "Contents".

The contents layer volition be where we do our piece of work. The canvas layer will be locked and out of fashion when we're working.
Pace 4: Salve Your Document As A Template
The last footstep would be to salvage this document as a template so that nosotros don't have to manually create it every time nosotros open Inkscape.
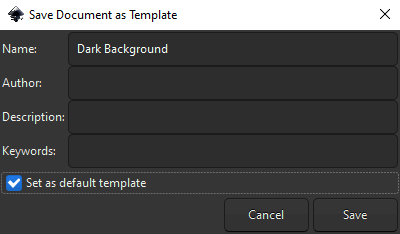
A really useful feature that has been added to Inkscape version ane.0 is the ability to save whatever you're working on equally a startup file. To do so, become to File > Save Template, then proper noun your file whatever y'all'd like.

Brand sure to check the box that says "Prepare every bit default template" if y'all'd like to change the default groundwork colour in Inkscape every time it loads. If you'd but like to use information technology occasionally, then exit this part unchecked and save information technology equally a regular template. You can and so open it whatever time you'd similar by navigating to File > New from Template.
Complimentary Download
I've included a download link below in case you'd like to simply use my example template instead of setting this up yourself. But open the SVG file, then follow step 4 of this tutorial to salvage it as a template.
Download link: night-workspace-template.nix
And that is how you can change the default background colour in Inkscape! If you have any questions simply leave a comment beneath. As ever, thanks for watching!

Become A Master of Adobe Illustrator!
Desire to learn more about how Adobe Illustrator works? Check out my Illustrator Explainer Serial - a comprehensive drove of over 100 videos where I become over every tool, feature and function and explain what it is, how it works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising plan designed to provide a means for sites to earn advertising fees by advert and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Source: https://logosbynick.com/change-default-background-color-in-inkscape/#:~:text=To%20change%20the%20default%20background%20color%20in%20Inkscape%2C%20open%20up,like%20using%20the%20menu%20interface.
Posted by: francisstims1950.blogspot.com


0 Response to "How To Change Background Color In Inkscape"
Post a Comment